नमस्कार दोस्तों आज मै आपके के लिए लेकर आया हूँ How to install and use CKEditor in Laravel in Hindi.
इस article में हम जानेंगे की हम Laravel 7 के Project में CKEditor को कैसे install और use कर सकते है|अगर आपको पता नही है की CKEditor को laravel 7 में कैसे install और use करते है तो मै आपको इसे एक simple example की सहायता से बताऊंगा|
इस example की सहायता से आप CKEditor को laravel 6, laravel 7 और laravel 8 में कैसे install और use करेंगे |
कभी-कभी हमें अपने Laravel Application में rich textbox का उपयोग करने की आवश्यकता होती है, जिसकी सहायता से हम MS-Word की तरह के interface की सहायता से कुछ भी कर सकते है, उस समय मैं CKEditor का उपयोग करने का सुझाव दूंगा, CKEditor एक लोकप्रिय plugin है , हम किसी भी library का उपयोग किए बिना आसानी से ckeditor का उपयोग कर सकते हैं।
CKEditor:-
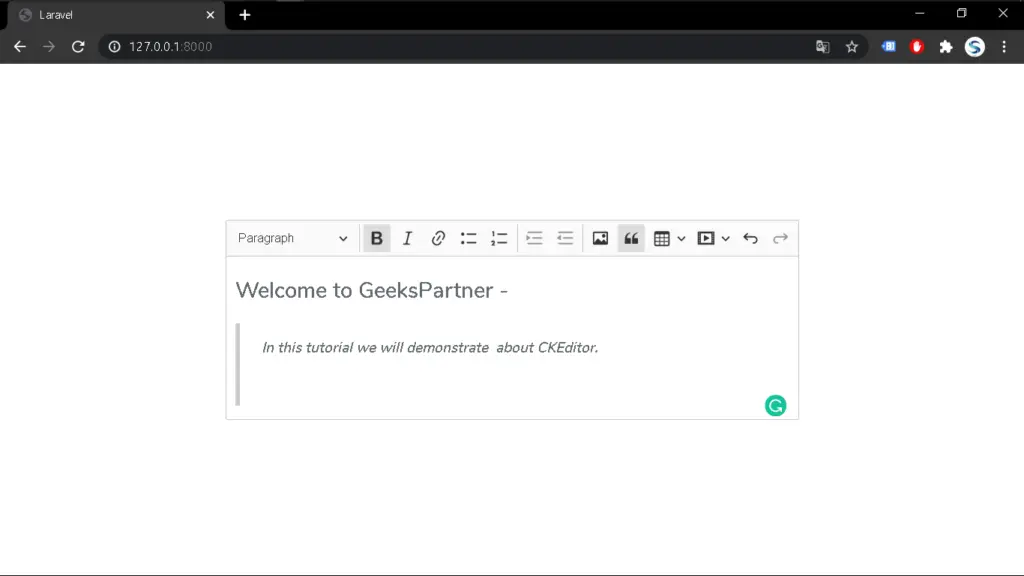
CKEditor हमे HTML elements को text formate में save करने की सुविधा प्रदान करता है। CKEditor image uploading, linking, listing, font-styleआदि प्रदान करता है। यहाँ मैं आपको सरल उदाहरण दूंगा जो आपको दिखाएगा कि how to install and use CKEditor in Laravel in hindi.
आइये हम इसका एक उदाहरण देखते है –

How to install and use CKEditor in Laravel –
blade file –
CKEditor को use करने के लिए सबसे पहले हम CKEditor की CDN को अपने blade file में add करेंगे, जिसे हम इस लिंक से प्राप्त कर सकते है – https://cdn.ckeditor.com/
जिसका code इस प्रकार है –
<!DOCTYPE html>
<html lang="{{ str_replace('_', '-', app()->getLocale()) }}">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Installing and use CKEditor in Laravel in Hindi</title>
<!-- Fonts -->
<link href="https://fonts.googleapis.com/css?family=Nunito:200,600" rel="stylesheet">
<!-- Styles -->
<style>
html, body {
background-color: #fff;
color: #636b6f;
font-family: 'Nunito', sans-serif;
font-weight: 200;
height: 100vh;
margin: 0;
}
.full-height {
height: 100vh;
}
.flex-center {
align-items: center;
display: flex;
justify-content: center;
}
.position-ref {
position: relative;
}
.top-right {
position: absolute;
right: 10px;
top: 18px;
}
.content {
text-align: center;
}
.title {
font-size: 84px;
}
.links > a {
color: #636b6f;
padding: 0 25px;
font-size: 13px;
font-weight: 600;
letter-spacing: .1rem;
text-decoration: none;
text-transform: uppercase;
}
.m-b-md {
margin-bottom: 30px;
}
</style>
</head>
<body>
<div class="flex-center position-ref full-height">
@if (Route::has('login'))
<div class="top-right links">
@auth
<a href="{{ url('/home') }}">Home</a>
@else
<a href="{{ route('login') }}">Login</a>
@if (Route::has('register'))
<a href="{{ route('register') }}">Register</a>
@endif
@endauth
</div>
@endif
<div class="content">
<textarea name="editor" id="editor"></textarea>
</div>
</div>
<script src="https://cdn.ckeditor.com/ckeditor5/23.0.0/classic/ckeditor.js"></script>
<script>
ClassicEditor
.create( document.querySelector( '#editor' ) )
.then( editor => {
console.log( editor );
} )
.catch( error => {
console.error( error );
} );
</script>
</body>
</html>
इस example में हमने CKEditor 5 को use किया है |
CKEditor को add करने के लिए CDN इस प्रकार है –
<script src="https://cdn.ckeditor.com/ckeditor5/23.0.0/classic/ckeditor.js"></script>और हमने अपने code में एक textarea को add किया है हम text-area के स्थान पर div को भी उसे कर सकते है और उसको हमने id=”editor” assign किया है |
इसके पश्चात हमे इस script को add करना पड़ेगा, जो इस प्रकार है –
<script>
ClassicEditor
.create( document.querySelector( '#editor' ) )
.then( editor => {
console.log( editor );
} )
.catch( error => {
console.error( error );
} );
</script>इस प्रकार हम CKEditor को Laravel Application में use कर सकते है |
उम्मीद है आपको यह post पसंद आएगी, और हम आगे भी इसी प्रकार के और tutorial लायेंगे |
Laravel से related कुछ और Articles जिन्हें आप पढ़ सकते है –
धन्यवाद – Geeks Partner
Leave a Reply