आज हम इस पोस्ट में Flutter Architecture के बारे बारे में जानेंगे। आप flutter के बारे में जानने के लिए इसके official website https://flutter.dev/docs पर जा सकते है।
Introduction of Flutter Architecture
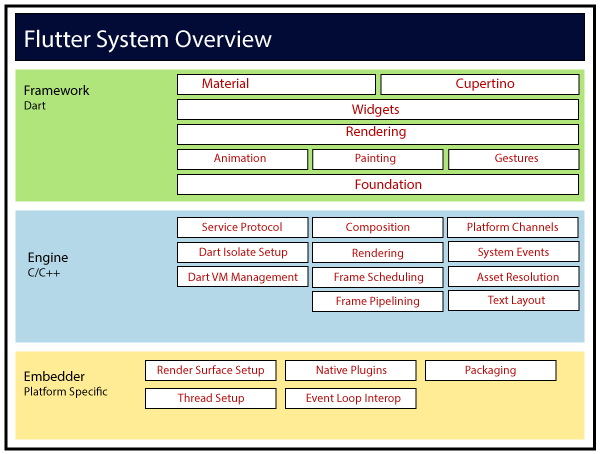
Flutter Architecture मुख्य रूप से चार component से मिलकर बना होता है –
- Flutter Engine
- Foundation Library
- Widgets
- Design specific widgets
Flutter Engine
Flutter engine high-quality मोबाइल एप्लीकेशन के लिए पोर्टेबल रनटाइम है, जो की मुख्य रूप से c++ पर आधारित है। यह flutter की core libraries को apply करता है जिसमे Animation और Graphics, file और नेटवर्क I/O, accessibility support,, plugin architecture और flutter application develop, compile और run करने के लिए dart runtime शामिल है। low-level graphics को render करने के लिए यह google की Skia, ओपन-सोर्स ग्राफ़िक-लाइब्रेरी का प्रयोग करता है|
Foundation Library
Foundation Library किसी भी flutter application को लिखने के लिए सभी जरुरी packages को रखता है, जो की dart programming language में लिखा होता है।
Widgets
Widget इस framework का सबसे मुख्य concept होता है, किसी भी flutter application में सबकुछ Widget ही होता है। Widgets user interface components होते है जिनका प्रयोग application का user interface बनाने में किया जाता है। Flutter में widgets, React components की तरह ही होते है।
Flutter में application खुद एक widget होता है जो की बहुत सारे sub widget को रखता है। इसका मतलब है की application top-level widget है, और इसका UI एक या एक से अधिक children widgets से मिलकर बना होता है, जो की फिर अपने अन्दर कई सारे sub-widgets को रखता है।
Design Specific Widgets
Flutter framework के पास widgets के दो sets होते है जो की specific design rules को follow करते है, जो की Android Application के लिए Material Design तथा IOS Application के लिए Cupertino style है।
Gestures
यह भी एक Widget होता है जो flutter application में GestureDetector का प्रयोग करके interaction provide करता है| GestureDetector एक invisible widget होता है जिसके पास user के interaction को capture करने की ability होती है जैसे की इसके child widget पर tap करना या drag करना या scale करना आदि। Flutter के बहुत सारे native widgets GestureDetector का प्रयोग करके interaction को support करते है।
State Management
Flutter widget अपने state को एक special widget StateFulWidget के प्रयोग से manage करता है। जब भी इसका initial state बदलता है तो यह auto re-render हो जाता है। Flutter में state management, React की तरह होता है। जिसके लिए Stateful Widget का प्रयोग किया जाता है।
Layers
Layers, flutter framework का बहुत important concept होता है, जिन्हें complexity के term में बहुत सारे categories में बाटा गया है और top-down approach में व्यवस्थित किया गया है।
सबसे topmost layer application का UI होता है, जो की android और IOS platforms के लिया अलग अलग होता है। अगला layer, rendering layer होता है जो की Flutter application में सबकुछ render करता है। और सबसे अंतिम layer platform specific code का होता है। जिसे हम इस डायग्राम की help से आसानी से समझ सकते है –

- How to install flutter on windows in Hindi
- How to setup Flutter in Android Studio-Hindi
- Charts in MS Excel: Examples and Types in Hindi
- Blockchain Technology क्या है?
- Add internet permission in AndroidManifest.xml in Android Studio
#GeeksPartner



Good job
Thank you dear 😊😊
Nice post
thank you dear..