आज हम इस पोस्ट में सीखेंगे की VS code को GitHub से कैसे connect करते है|हम सभी जानते है की GitHub एक version control repository और internet Hosting service है | GitHub की help से हम अपने code या project का अलग अलग version बना कर store कर सकते है | GitHub की सहायता से हम अपने project में होने वाले changes को आसानी से track कर सकते है |
Github Official link – Click Here
GitHub को कब use करने के condition
हम GitHub को दो Scenario में use कर सकते है –
- New Project
- Existing Project
इस post में हम दोनो Scenario को देखेंगे की VS Code में हम इसे कैसे प्रयोग करेंगे |
GitHub कैसे use करे
हमे GitHub को use करने के लिए सबसे पहले GitHub पर अपना Account Create करना पड़ेगा| अगर हमारे पास पहले से GitHub का Account है तो हमे अपना username और password enter करके लॉग इन करना पड़ेगा|
GitHub पर login करने के बाद हमे page पर Create Repository या new का button दिखाई देगा | हमे simply उस पर click कर देना है |वहा पर हमे अपने repository का नाम टाइप कर देना होता है | हम अपने repository का कुछ भी नाम रख सकते है but good practice व easily remembering के लिए एक easy name रखना चाहिए|
जैसे की मैंने अपने repository का नाम GeeksPartnerTut रखा है | और हमे कुछ भी change नहीं करना simply Create repository पर click कर देना है |
अब हमे अपने computer system में git को install करना पड़ेगा जिसे हम download git पर click करके latest version डाउनलोड कर सकते है|
जैसा की मैंने पहले ही आपको बताया था की GitHub को हम दो Scenario में use कर सकते है | आइये हम उन दोनो scenario को देखते है –
1. New Project
जब हम एक नया project create करते है तो हमे निम्न steps को follow करना पड़ता है –
- Initialize Repository
- Commit
- Config Git
- Add Remote
- Push
- GitHub account credentials
- If required, push again
सबसे पहले मैंने index.html नाम का एक sample file बनाया है |
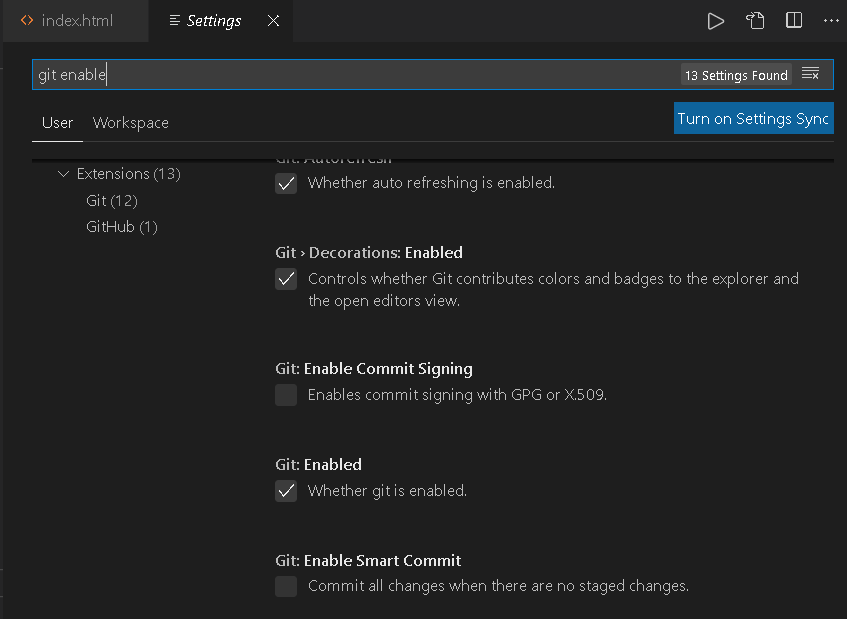
अब Vs Code में सबसे पहले हमे setting में जाना पड़ेगा ये setting हमे केवल 1 ही बार करना पड़ेगा , हम setting में जाकर यह चेक करेंगे की हमारे VS Code में git enable है या नहीं | VS Code में setting को हम left साईट में नीचे की तरफ setting के icon से ओपन कर सकते है या ctrl+, की सहायता से Open कर सकते है |अब हम vs code के setting के search bar में git enable search करके और ये sure करेंगे की git enable है या नहीं |

vs code में left sidebar में third icon पर click करेंगे और initialize repository पर click करेंगे |
initialize करने के बाद हमे commit करना पड़ेगा commit करने के लिए ऊपर Message Box में कोई भी मैसेज लिखेंगे और उसके ऊपर दिए गये Right Check (सही के निसान पर ) click करेंगे या ctrl+enter press करेंगे और yes पर click करेंगे|

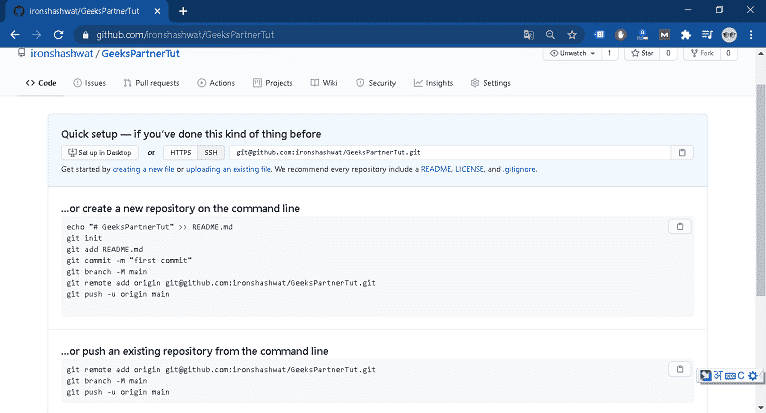
अब हम VS Code में Ctrl+Shift+P press करके या view->command palette पर click करेंगे, और add remote टाइप करेंगे और वहा से हम Git:Add Remote पर click करेंगे अब हमे वो repository का url enter करने के लिए बोलेगा | repository का url हम github के page से get कर सकते है |url enter करने के बाद हमे repository का नाम enter करना पड़ेगा मेरे case में मैंने GeeksPartnerTut रखा है|
अब हम अपने project को push करेंगे | push करने के लिए हमे ऊपर दिए गये image में option पर click करना होगा वहा पर हमे push का option मिलेगा या vs code में सबसे नीचे हमे upload का icon मिलेगा हमे उसपर click करना है |
जब हम ये पहली बार करेंगे तो हमे github sign-in का page खुल कर आएगा|
अब जब हम अपने github page को refresh करेंगे तो हमारा project हमे वह दिखाई देगा|
अब हमे जब भी हम अपने project में कुछ भी change करेंगे तो हमे बीएस commit करना है और push करना है |
2. Existing Project
Existing project में हमे कुछ ख़ास नही करना है बीएस जो भी changes होंगे उन्हें commit करना है और push करना है |
- Make Change
- Commit
- Push
आज हमने इस पोस्ट में देखा की हम GitHub को VSCode के साथ कैसे उसे कर सकते है | हमारे कुछ और पोस्ट है है जिन्हें आप पढ़ सकते है –
- How to get current route name in Laravel in Hindi
- Add internet permission in AndroidManifest.xml in Android Studio
- Charts in MS Excel: Examples and Types in Hindi
- Laravel Helpers
- Introduction To Android Activities|Android Tutorial in Hindi
धन्यवाद – Geeks Partner
Nice bro
Thank you brother
Very good sir
Thank you dear